Flutter UI 7 Fun with Text Fields in Flutter Nilen Patel Inc.

Change TextField Text Color in Flutter The RIGHT Way [2023
The TextField widget is one of the most used widgets in Flutter. Hence, proper styling of the TextField is important. In this blog post, let's learn how to set the background color for TextField in Flutter. We can customize the looks of TextField using its decoration property and the InputDecoration class.

Flutter Textfield Basic and Customization
In Flutter, there are two types of text field widgets that we can use to get user input. One is TextField and the other one is TextFormField, a slightly more advanced version of TextField. TextFormField provides more functionalities than TextField, such as build form validation and the ability to set initial text value directly.

Flutter Agency — How to Change Textfield Underline Color in Flutter...
Step 1: Locate the file where you have placed the TextField widget. Step 2: Inside the TextField widget, add the style parameter and assign the TextField widget. Step 3: Inside the TextField widget, add the color parameter and set the color of your choice. Code Example TextField ( style: TextStyle (color: Colors.pinkAccent), //<-- SEE HERE ),

How To Create Input Field Background Color Using Flutter App in 2022
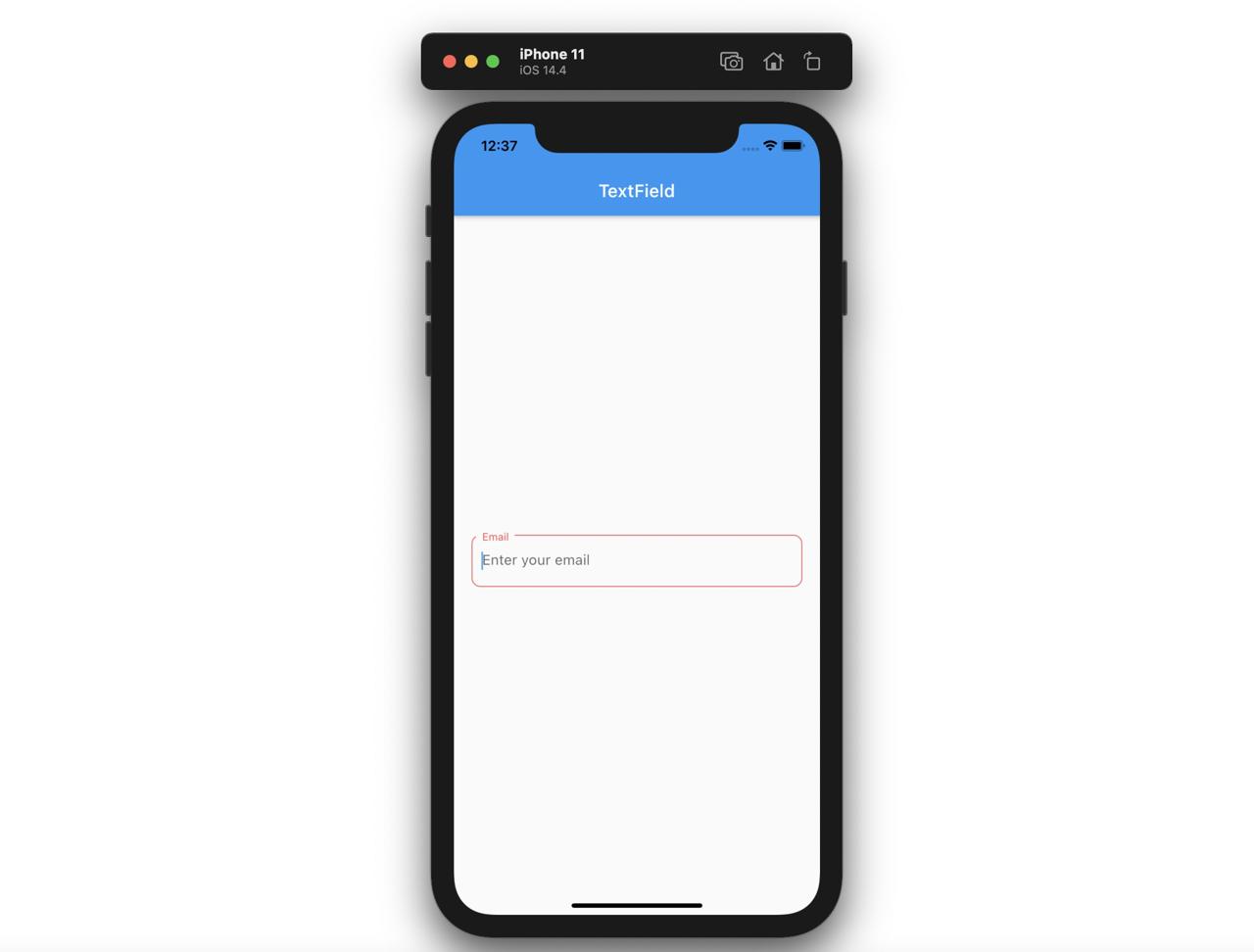
Step 1: Locate the file where you have placed the TextField widget. Step 2: Inside the TextField widget, add the decoration parameter and assign the InputDecoration widget. Step 3: Inside the InputDecoration widget, add the filled parameter and set it to true.

background color textfield flutter Flutter textfield Garmentground
1 I have a simple TextField widget like this TextField ( obscureText: widget.placeholder == "Password" ? _isHidePassword : false, decoration: InputDecoration ( hintText: "$ {widget.placeholder}", hintStyle: TextStyle ( color: Colors.grey, ), // labelText: "$ {widget.placeholder}", // labelStyle: TextStyle (color: greenMain), ), )

How to change TextField Background Color in Flutter
Flutter - Change color of selected text in a Textfield - Stack Overflow I have a Searchbar and due to my app theming, the text inside becomes hard to read when its selected. I would like to know if there is a way to set a different text color when it's selected. Thank. Stack Overflow About Products For Teams

Display a few words in different colors in Flutter Flutter Flux
First off, I'd like to mention that you'd probably want to use a SearchDelegate instead - as it can suggest the results for completion. You can use a FocusNode to listen to changes. it detects when the TextField does/desn't have focus. class _MySearchBarState extends State

How To Create Customizing Text Field Using Flutter App
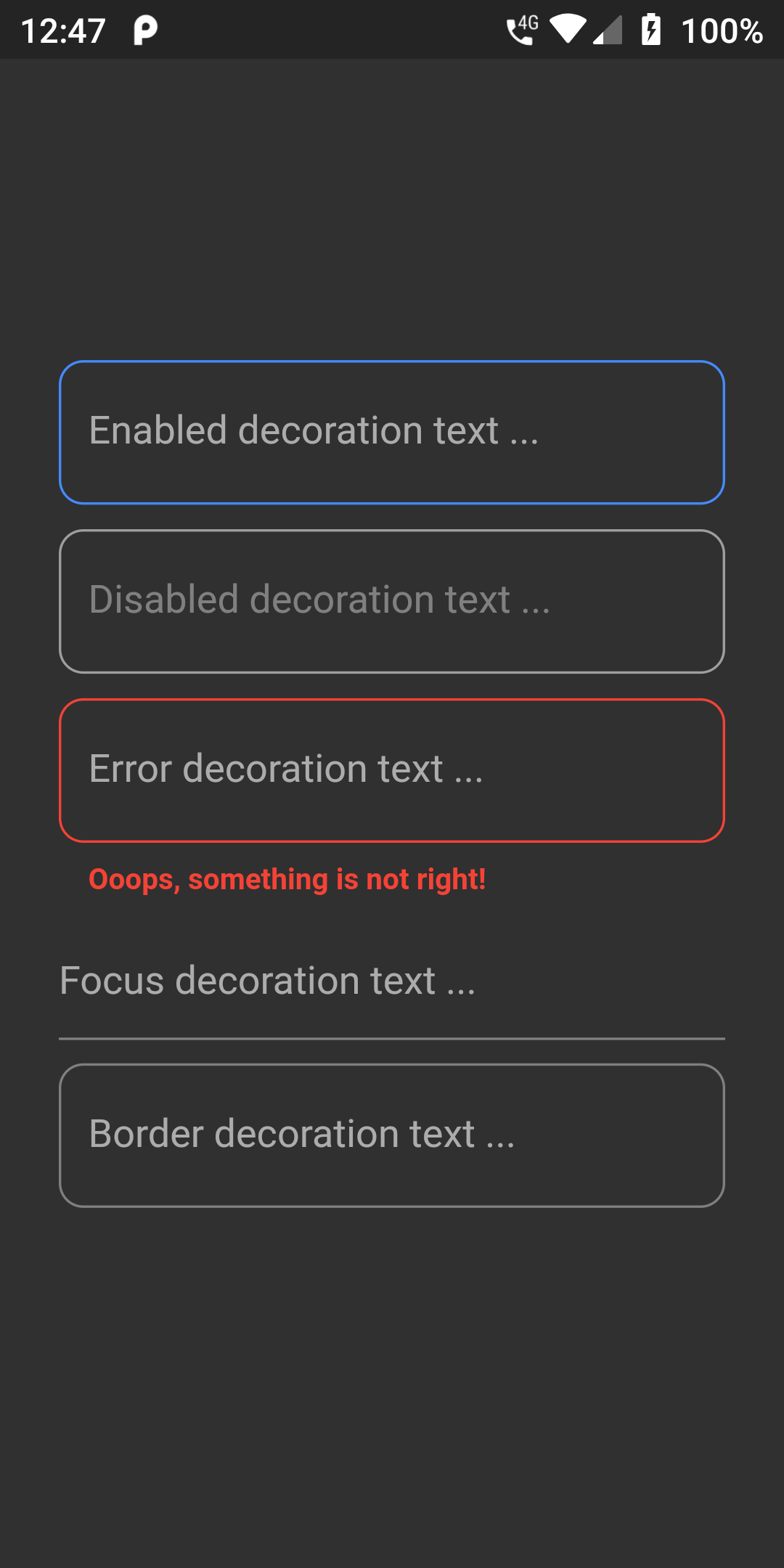
By default, if you don't customize it, Flutter will use an UnderlineInputBorder. As you can see from the image below, the line is only on the bottom of the field below the inputted text. Below are the examples of how to customize the shape, color, and line thickness. UnderlineInputBorder. This is the border shape that Flutter uses by default.

[Flutter] Textfield widget In this blog post, I will introduce how to
Flutter - Dynamic Textfield Autocompletion. AutoComplete Text fields are Useful UI Components in mobile app development that provide users with real-time suggestions based on their input. Flutter, offers the easiest way to implement dynamic AutoComplete Text using the flutter_typeahead package. This package simplifies the process of creating.

validation Flutter how to create a rounded textformfield and change
The style to use for the text being edited. This text style is also used as the base style for the decoration.. If null, TextTheme.bodyLarge will be used. When the text field is disabled, TextTheme.bodyLarge with an opacity of 0.38 will be used instead. If null and ThemeData.useMaterial3 is false, TextTheme.titleMedium will be used. When the text field is disabled, TextTheme.titleMedium with.

Flutter Textfield Hint Text Color Flutter Tutorial Flutter For
Change TextField Text Color in Flutter Steps: Locate the TextField where to change add The Style property with TextStyle () Now just Add a color property in TextStyle Here is the full Code Below TextField( style: TextStyle(color: Colors.green), //<-- HERE ),

How to Set Text Color in Flutter iOS Android Example
Flutter provides two text fields: TextField and TextFormField. TextField TextField is the most commonly used text input widget. By default, a TextField is decorated with an underline. You can add a label, icon, inline hint text, and error text by supplying an InputDecoration as the decoration property of the TextField .

Change TextField Underline Color in Flutter RIGHT Way [2023
You might want to check out Flutter Cookbook's Focus and text fields recipe. Essentially, we have to: Create a FocusNode property.. The Material 3 way using ColorScheme for text color and InputDecorationTheme for border color: var focusColor = Colors.blue; var nonFocusColor = Colors.grey; MaterialApp( theme: ThemeData( colorScheme.

How to Use Flutter Text Field A Complete Guide for Beginners
Then pass it the text style class and by using the color constructor of the text style class, we can change the color of Flutter textformfield text. See the below code: style: TextStyle (color: Colors.green) In the above image, you can see that the color of the text in Flutter textformfield is now changed.

Flutter Gradient TextFields
TextField class A Material Design text field. A text field lets the user enter text, either with hardware keyboard or with an onscreen keyboard. The text field calls the onChanged callback whenever the user changes the text in the field.

Flutter UI 7 Fun with Text Fields in Flutter Nilen Patel Inc.
TextField is a UI widget that users interact with to input text. Hence, styling TextField also has equal importance. In this Flutter tutorial, let's learn how to change the TextField text color. TextField has a style property; with the TextStyle class, we can change the text color. See the code snippet given below.